最近(前から?)「テストが重要」とか「CI」とかよく聞くけど、導入するの大変そう……
と思っている、そこのあなた!
いえ、たった「3分」で導入できちゃいます。
モダンな開発環境には欠かせない CI を、簡単にサクッと導入してみましょう!
3分でできる対象
- Node.js プロジェクト ※
- テストが書かれていて、
npm testでテストが実行できる ※ - GitHub にテスト対象のリポジトリがある
※ここで紹介している内容が JavaScript 向けなのでこのように書いていますが、 設定ファイルの内容を修正するだけで、他の言語でも簡単にテストが実行出来ます。
手順
1分目:ログインとCIの有効化
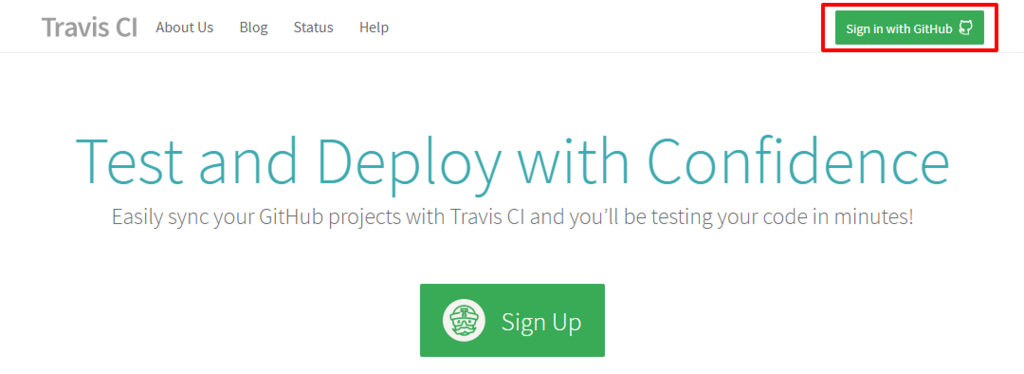
まずは Travis CI の公式サイトにアクセスします。
Travis CI - Test and Deploy Your Code with Confidence
右上の「Sign in with GitHub」をクリックして、GitHub アカウントでログインします。

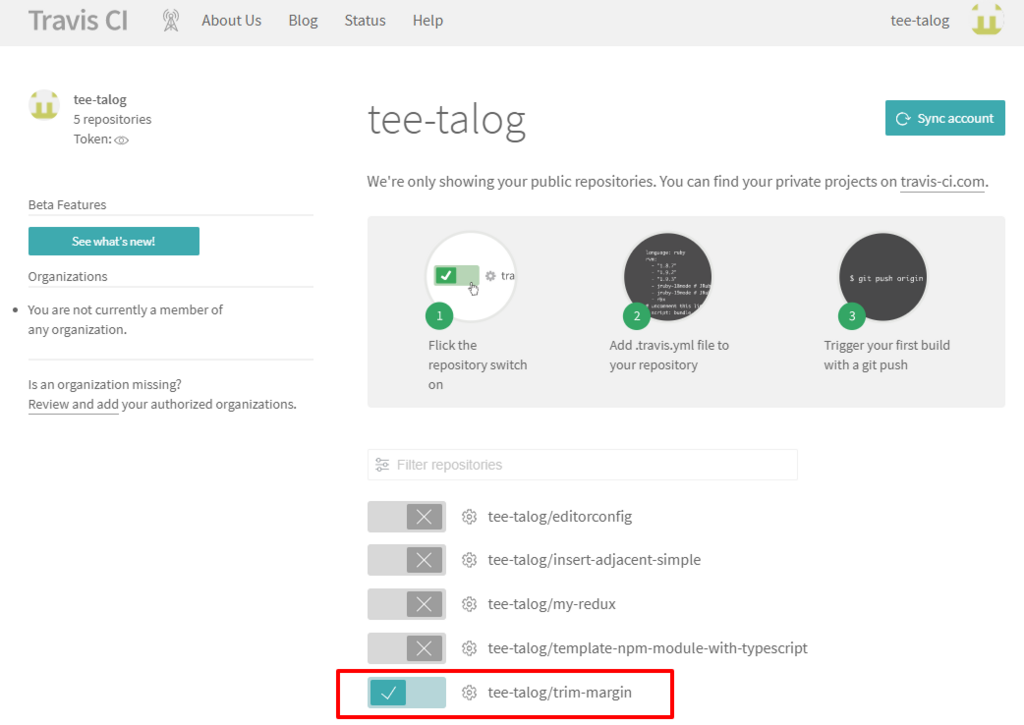
するとプロフィール画面が開くので、下のプロジェクト一覧から CI したいプロジェクトを選択してください。 チェックマークが表示されれば準備OKです。

なお、スイッチの隣にある歯車マークを押すと設定画面が開きます。 cron 等はここから設定できます。 すべてここで設定できるわけではなく、次項の設定ファイルで設定する項目もありますので注意してください。
2分目:設定ファイル作成
Git のリポジトリルートに下記の内容で「.travis.yml」を作成してください。
language: node_js node_js: - node - lts/*
これは、「Node.js」の「最新版」と「LST」でテストを行う、という設定内容になっています。
バージョンは、もちろん別にひとつだけでもいいですし、最新版でなくても構いません。 Travis CI が nvm を使用して Node.js をインストールしているため、 バージョンの指定方法は、そちらのドキュメントを見てください。
3分目:コミット・プッシュ
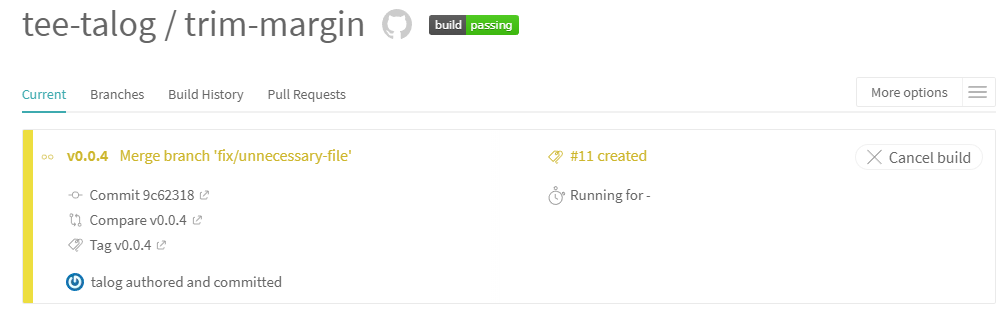
後は上で追加した .travis.yml を add, commit 、そして GitHub に Push すれば、勝手にテストが実施されます!

実行には少し時間がかかります(npm install等を行うため、最低でも1分くらいかかります)。
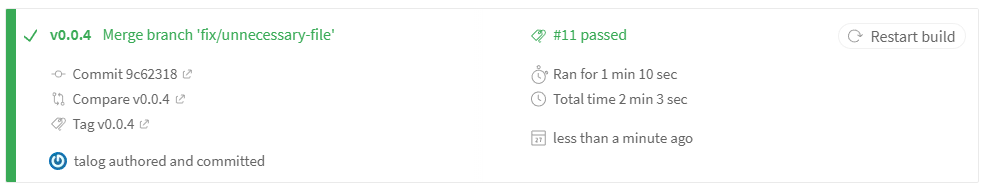
テストに成功するとこのように表示されます。

「Build Jobs」のそれぞれのタスクをクリックするとコンソールログが見られるので、 エラーになった場合はこちらから内容を確認してください。
これで Travis CI の導入は終わりです! ね? 簡単でしょ?
放課後:バッジを貼る
ここまでで基本は終了なのですが、せっかくなので「テストをしている」と証明できるものが欲しいですよね。
そこで、バッジというものがあります。 GitHub を見ているとよく見る、README.md に貼ってあるこれです。

これで、 Travis CI でテストがちゃんと通っていること(もしくは失敗していること)がわかるようになります。
肝心の貼り方です。
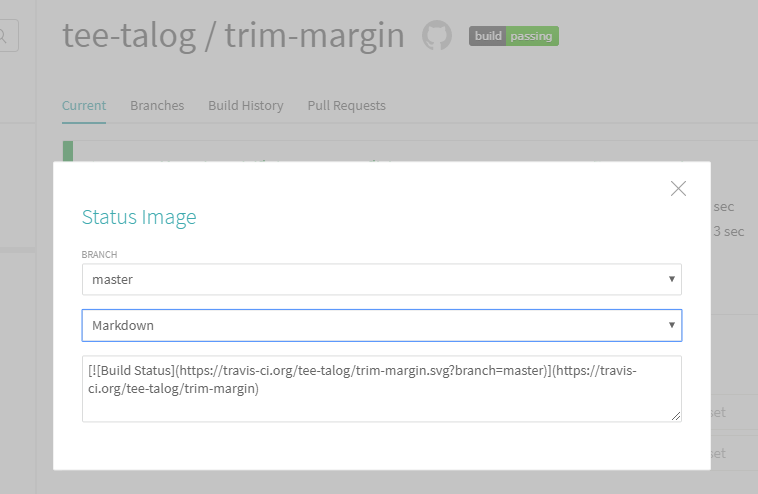
Travis CI のページをよく見ると、プロジェクト名の右にそのバッジがあります。 そのバッジをクリックすると、編集画面が出てきます。

こちらでは、「参照するブランチ」「形式」が選択でき、一番下の欄にはその結果が表示されます。 ブランチを「master」、形式を「Markdown」にして、一番下の欄に表示される文字列をコピーしましょう。 そして README.md のお好きな場所に記入してください。 おすすめは、一番上に書いてあるプロジェクト名の真下です。
その後 master に commmit & Push するとテストが実行され、結果がバッジに反映されます。
JavaScript テストフレームワークのおすすめ
JSのテストをするときには、Jest を使用することをおすすめします。 理由は、
- 必要最低限のものが最初から揃っている
- 設定しなくていい
- Reactのテストが簡単にできる
からです。
まとめ
意外と簡単に CI ができたので、衝動的に記事にしてみました。
今まで敬遠してた方も、これを気にぜひ導入してみてください!
ちょっとした宣伝
この説明で使用したリポジトリ(https://github.com/tee-talog/trim-margin)は、
JavaScript で Kotlin のtrimMargin・Scala や Groovy のstripMarginを再現・拡張したものです。
テンプレートリテラル等の文字列内で、インデントを削除します。
使用方法や説明文を記述するときに使えます。
もしよろしければ使ってみてください!